如何加强B/S App的用户体验
How Improve End User Experience! 这个话题经常是PVT工程师考虑的问题。近日得到一份MBPS同事Share的PPT,里面关于WEB应用程序的性能调优做了很全面的BestPractice传授。受益匪浅,记录一下我看懂的东西吧。
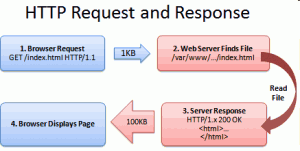
Typical causes:
Front-end bottleneck (traffic cant get to the application)
Internal bottleneck (application is making itself wait)
Back-end bottleneck (application waiting for remote systems)
Procedure & tools for internal and back-end bottlenecks are similar
General procedure:
Check if there are any front-end bottlenecks and resolve them if needed
Once the front-end is performing well, Check for internal/back-end bottlenecks
下面是可能造成系统性能瓶颈 各个方面的图,供参考:
HTML optimizing
1. Correct Formatted Images at the Right Place
If you have to place a background image, some large image or a screenshot then the suggested format is JPG/JPEG.
If you have to use small graphics like button images, header images, footer images, navigation bar images or clip arts, then the suggested format is PNG.
If an image is not required to be in high or true colors and 256 colors are enough, then GIF is preferred.
2. Split large image to many small images
3. Remove unused CSS /Javascript
4. CSS at top
It makes the page render progressively efficient
5. Javascript at bottom
It’s better to display a the HTML contents of a page, then load any scripting code
Javascript optimizing
1. Decrease the js file size.
a. Remove comments and some characters such as return,space,tab
b. Eliminate Naming strategy. Make variable name shorter
2. Combine multiple js to one (减少请求数)
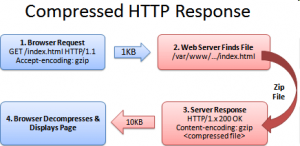
3. Compress js file using g-zip
4. Loading js file without blocking
5. Put the JS reference at the bottom of the page
Use Cache appropriately
Cache mechanism is a great way to save server round trips – and also database server round trips – as both round trips are expensive processes. By caching data we can avoid hitting them when unnecessary.
(这个比较高深,以后有时间可以好好研究下)
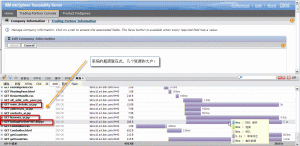
现在来看看我们产品的性能情况如何,首先利用Firebug计算网络请求响应时间。如下图:
可以看出之所以延迟10s再得到响应的主要原因在于Back-end的响应时间过长。后台server的处理程序需要改进。
再看看我们的前端,基本上没有超过100K的js,js数量也很少,如果采用gzip压缩的话,不会有很大效果,加之dojo本身是经过Shrinksafe工具压缩过的,dojo.js仅72K,所以前端的瓶颈基本可以排除。