WEB小流量实验解决方案
最近在项目组里负责搭建WEB系统的小流量实验平台,这篇文章主要介绍了小流量实验的目的,方法原理,实现方案等。
1. 小流量实验的目的
业务上经常需要做一些小流量的实验,即抽取一部分客户,这部分客户使用系统,会看到一些小流量的新功能,而其他用户使用系统,仍然和原来一样。这样通过一些数据指标的对比,有助于我们评估小流量的价值,从而决策是否将其转成全流量。
2. 小流量实验方法论
小流量实验必须要区分实验组和对照组,实验组就是被小流量的请求或者用户,同理对照组就是全流量的。因此为了保证实验符合A-B原则,理论上需要先做A-A测试,即在全流量上寻找这样一组各项度量指标相同的组,然后在此基础上做实验,这样才可以在后续进行有效公平的评估。
总得来说有两种方案。第一,对于不需要区分用户的系统,我们可以做流量的随机实验,即随机抽取一定百分比例的请求做实验,典型的应用场景是广告系统,对于广告请求随机出不同策略下的广告,以收入为度量指标进行评估。第二,对于需要区分用户的系统,我们抽取一定百分比的用户做实验,典型的应用场景是用户系统,比如SNS个人首页,有些用户可以体验新的功能,同样可以在很多度量维度上进行评估。
3. 实现方案
3.1 概述
这里我们主要讨论上面的第二种方案 —— 抽取一定百分比的用户做实验。
一般WEB系统都会采用经典如下架构:
四层交换设备(F5等硬件设备,通过IP层转发)
|
七层交换(HTTP Server)
|
应用服务器
|
底层存储设备
通常七层交换就是指HTTP server,如我们常用的apache、nginx、lighttpd等,这些服务器的主要功能包括,这里罗嗦一下:
– 处理http请求,返回数据给浏览器,也就是处理静态文件(css、js、jpg等)
– 负载均衡/反向代理/健康检查(一句话就是分流)
– 日志(access log)
– URL Rewrite
– gzip
– cache-control(expire,etag,last-modify)
– keep-alive(与浏览器端保持长连接、与后端服务器保持短连接,只有“真正”需要时才占用后端应用服务器的宝贵资源)
3.2 从BYPATH到BYCOOKIE
我们一般也就是用其的BYPATH分流功能,将不同域名下或者不同URL的请求负载均衡到后端的各个应用服务器上,用于HTTP协议本身的无状态性质,我们无法区分用户,那么无非两种方案,利用session或者cookie保存状态,session只能用在服务器后端,如果做小流量实验必定需要加入if…else…的逻辑,侵入了后端程序的逻辑;同时session不可以做前端的小流量实验,因此不可取。如果用cookie,让HTTP server去判断客户,转发到不同的应用服务器,那么就可以独立的部署程序,不会产生侵入,也灵活了很多,因此我们采用cookie判断小流量用户并且转发的方案。
3.3 程序要处理cookie
程序方面,任何编写WEB的语言都会有Interceptor的概念,如servlet的filter,拦截器负责处理cookie,向客户端写入小流量cookie或者清除cookie,然后主动发起一次HTTP返回码等于302的请求,要求浏览器带着刚刚写入的cookie重发请求,重新把请求打到正确的服务器上。
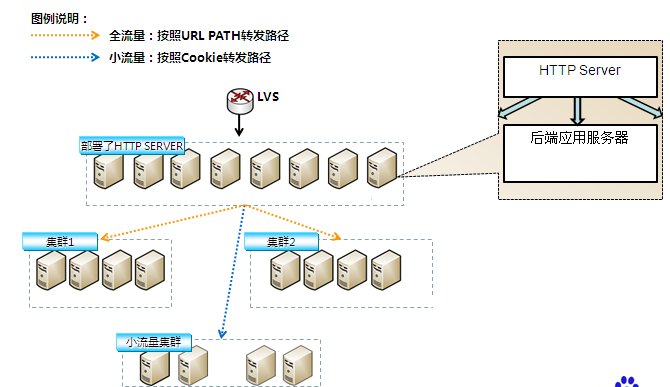
总的架构原理图如下:

4. 程序管理
采用如上方案的优点是,程序独立开发,小流量的if…else…不会侵入全流量的代码,因此可以单独拉分支(branch)来开发,然后部署到小流量集群,当决定要全流量开放时候,只需要把小流量分支改为主干(trunk)即可。
这里要注意以下全流量有的小流量必须有,小流量有的全流量不一定有,因此当全流量有上线的时候小流量要合并(merge)全流量版本。
5. 实战经验
我这里举一个用nginx做小流量实验的例子,单独写了一篇文章,请点击我~
